像這樣:<pre class="codeblock prettyprint"> </pre>
首先在版面配置區插入HTML/JavaScript小工具的方式
STEP 1:
STEP 2:
STEP 3:
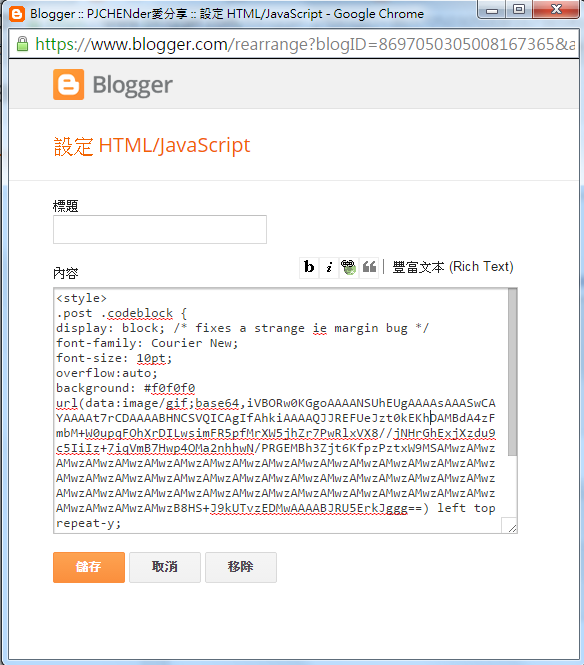
STEP 4:接著在HTML/JavaScript中貼入以下語法
在小工具中貼入以下程式碼
<style>
.post .codeblock {
display: block; /* fixes a strange ie margin bug */
font-family: Courier New;
font-size: 10pt;
overflow:auto;
background: #f0f0f0 url(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAsAAASwCAYAAAAt7rCDAAAABHNCSVQICAgIfAhkiAAAAQJJREFUeJzt0kEKhDAMBdA4zFmbM+W0upqFOhXrDILwsimFR5pfMrXW5jhZr7PwRlxVX8//jNHrGhExjXzdu9c5IiIz+7iqVmB7Hwp4OMa2nhhwN/PRGEMBh3Zjt6KfpzPztxW9MSAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzB8HS+J9kUTvzEDMwAAAABJRU5ErkJggg==) left top repeat-y;
border: 1px solid #ccc;
padding: 10px 10px 10px 21px;
max-height:1000px;
line-height: 1.2em;
}
</style>
如圖所示
STEP 5:
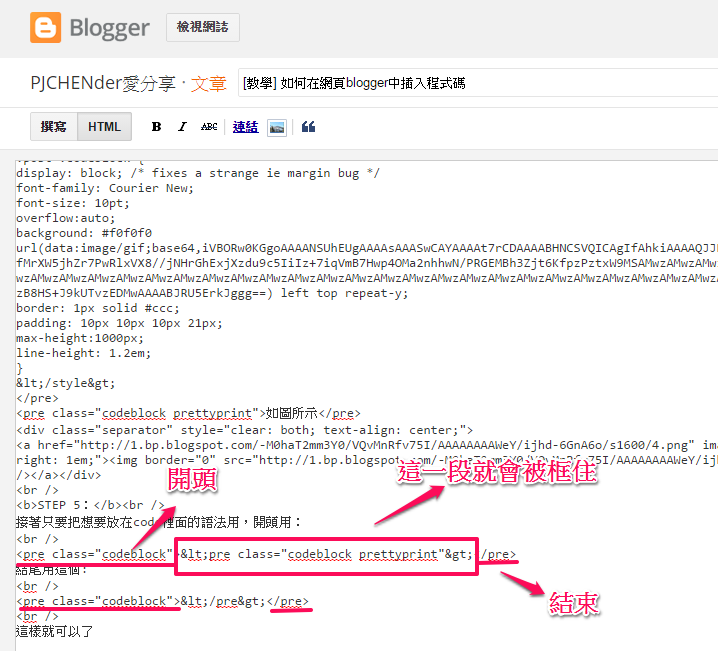
接著只要把想要放在code裡面的語法用,開頭用:
<pre class="codeblock ">結尾用這個:
</pre>像是這樣
<pre class="codeblock"> 中間可以插入你想放入的程式碼 </pre>
這樣就可以了
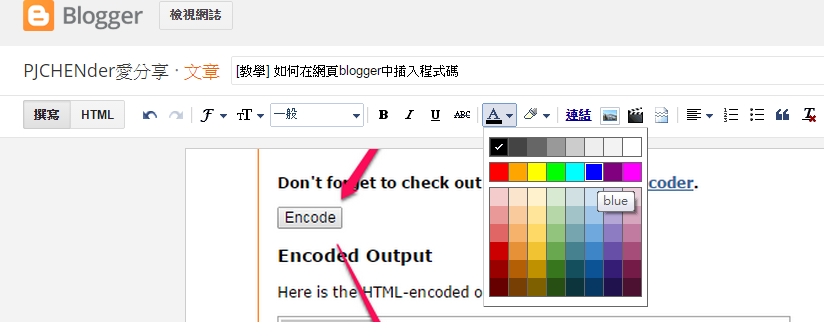
STEP 6:當程式碼中包含「<>」時,需轉碼
如果程式碼中包含方角時,需要先把原本的程式碼轉碼,透過這個網站即可以輕易完成。
補充:自動將程式碼上色
我們除了可以用上方的色盤將自己的程式碼套色外,
像這樣
我們也可以另外安裝一段JavaScript讓他自己幫我們上色,
安裝的方法很簡單,一樣透過最上面所說的方法新增「HTML/JavaScript」,新增下述這段語法:
像這樣
結果會像這樣
<pre class="codeblock ">
我們也可以另外安裝一段JavaScript讓他自己幫我們上色,
安裝的方法很簡單,一樣透過最上面所說的方法新增「HTML/JavaScript」,新增下述這段語法:
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>這時候只要在原本的class後面在新增一段prettyprint,程式碼就會自動套色了, 像是這樣:
<pre class="codeblock prettyprint"> 中間可以插入你想放入的程式碼 </pre>
大家可以試試看喔!
資料來源:符碼記憶
資料來源:符碼記憶







您好,
回覆刪除大大的這篇文章真棒,簡單易懂。但我照著做時,雖然Code Block、顏色、垂直捲軸都有出來;但橫向的卷軸硬是出不來...... @_@
網路上有查到類似的問題,但好像沒有幫助:
http://stackoverflow.com/questions/13946182/scrollbars-for-code-prettified-using-google-code-prettify
不知道大大當初有沒有遇到類似的問題呢?
PS. 以下是我的Blogger:
http://joshua-p-r-pan.blogspot.tw/2015/07/how-to-access-android-camera-in-unity-i.html
在css當中,有一個max-height屬性,預設是1000px,你把它縮小一點看看(例如300px),我推測是因為你文章的高度都沒有超過1000px,所以他不需要橫向的捲軸出現。
刪除.post .codeblock{
max-height:300px
}
希望對你有幫助!
您好,
刪除更動max-height:300px好像也沒效果哎(高度的卷軸一開始就有,橫向的卷軸始終出不來...)。
我有試過更動"max-width:1000px"沒作用,"max-width:200px"只有縮小程式區塊的寬,仍然沒有出現卷軸...
也試過"width: auto;",仍然沒有反應...... ><"'
最後的解決方法是: 把版面寬度加寬
刪除把版面寬度加寬就會產生下面的捲軸了嗎?還是把版面加寬讓容納程式碼呢??
刪除感謝分享,很清楚的教學文。
回覆刪除謝謝,希望有幫助到你 : )
刪除